vscode+react环境部署,运行第一个react框架
2021年5月 · 预计阅读时间: 1 分钟
运行结果图:

一、安装vscode#
见链接:https://www.cnblogs.com/csji/p/13558221.html。
二、安装node、npm、yarn(采用淘宝镜像)#
1.安装node#
见链接:https://blog.csdn.net/bbj12345678/article/details/106741758
- 检测是否已经安装
键盘同时按下win+r,然后输入cmd,在黑窗口内输入:node -v

会出现相应的版本号,说明已经安装好了。
2.安装yarn#
见链接:https://blog.csdn.net/qq_45011985/article/details/105566648
- 检测是否已经安装
键盘同时按下win+r,然后输入cmd,在黑窗口内输入:yarn -v

三、拉取React脚手架,运行第一个项目#
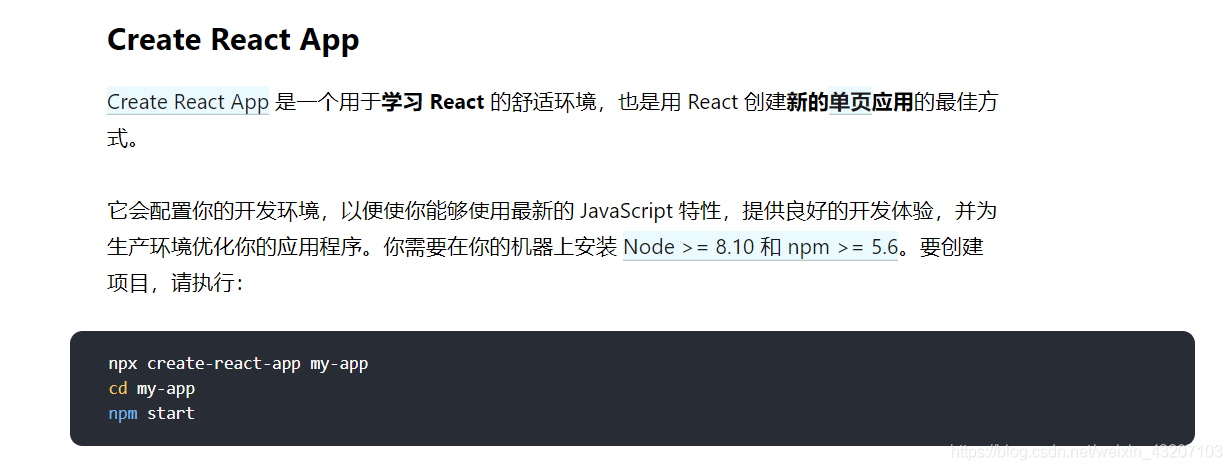
- 官网教程:

- 在vscode终端里面运行下面的语句:
等待加载完毕,我们再输入 yarn run start 运行即可。
总结#
待更新。